Выбрать дизайн для интернет-магазина
Если вы задумались о дизайне интернет-магазина, то, скорее всего, хотите выделиться в конкурентной борьбе и более успешно продавать. Функциональность и выверенный стиль всегда в моде и идут рядом с хорошим дизайном.

Какие задачи будем решать
Делать дизайн ради самого дизайна не правильно. Дизайн — чтобы решать задачи:
- выделиться из массы конкурентов персонализировав свой сайт, выгодно преподнести свой бренд;
- легко находить нужный товар. Это особенно важно для крупных магазинов с широким ассортиментом;
- более выгодно показывать товар, побуждая к покупке именно в вашем магазине;
- сделать сайт более доступным и удобным, чтобы кто угодно мог с легкостью пользоваться магазином.
Позиционирование
Чтобы выделяться нужно отличаться. Позиционируйте ваш бренд, дайте ему форму, цвет, тело.
"Дифференцируйся или умирай!"
- Джек Траут
В интернет-магазине это можно осуществить персонализировав стиль сайта под конкретную компанию и род услуг.

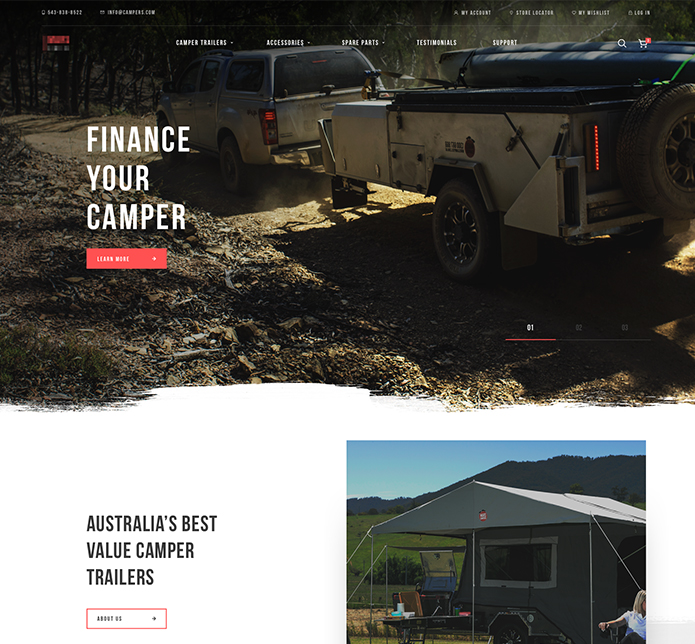
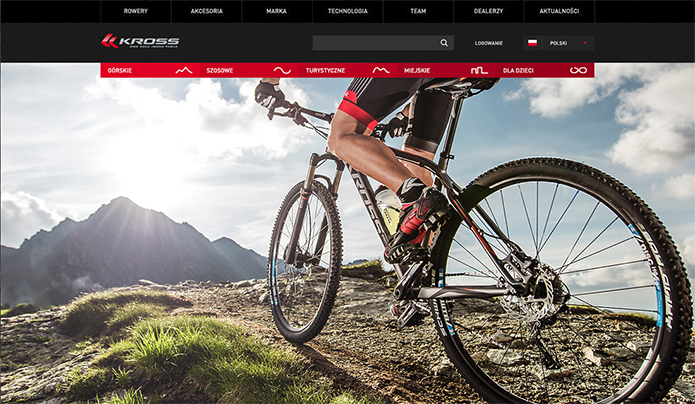
Заходя на сайт приятно чувствовать, что приобщаешься к чему-то уникальному и роскошному:

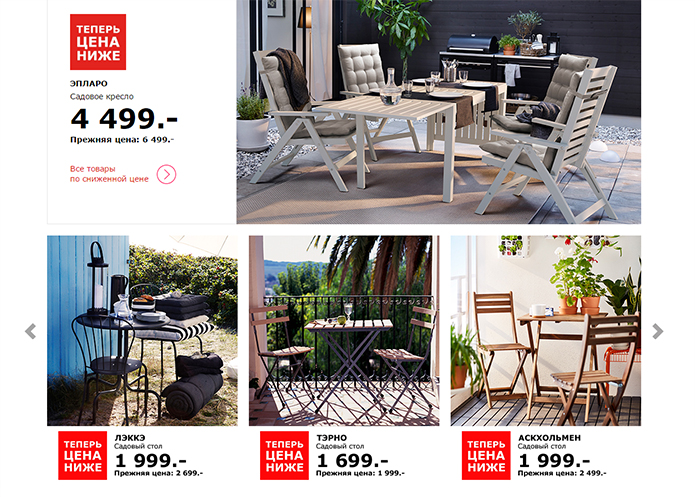
Кто бывал в магазине Ikea или видел их журналы, с легкостью узнает и сайт:

Все эти магазины объединяет наличие бренда и умение его подать.
Для домашней страницы магазина вы можете предусмотреть одно оформление, а на внутренних выдерживайте информационный стиль, где главной составляющей будут товары, описание и оформление заказа.
Поиск товара
Самое важное в интернет-магазине это товар, а самое важное для покупателя — его найти. Дизайн должен успешно этому способствовать, не путать и не отвлекать пользователя от основного действия.
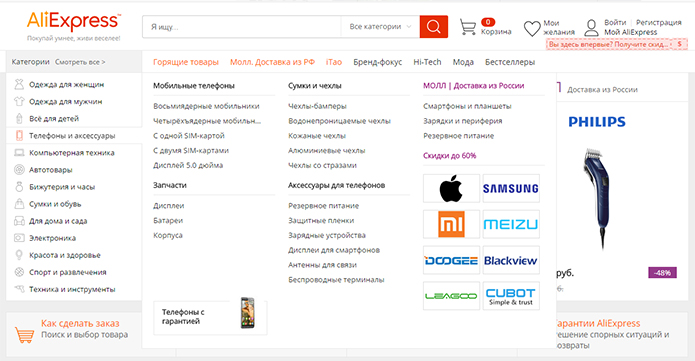
Разработайте четко структурированное и визуально привлекательное меню каталога, которым удобно пользоваться:

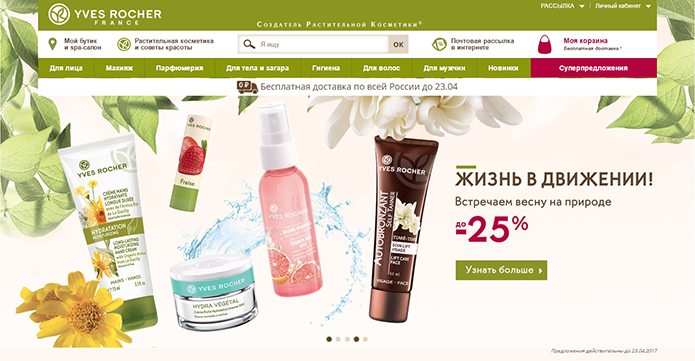
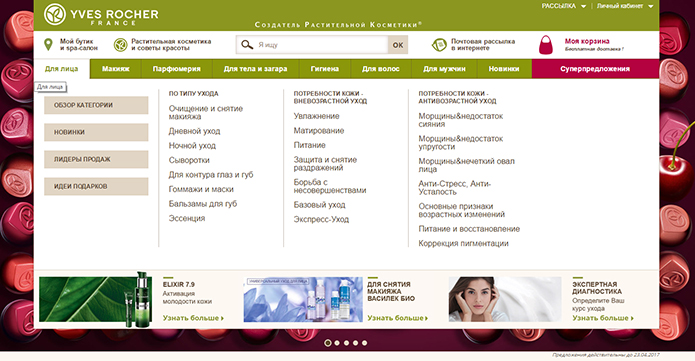
Чрезвычайно важно структурировать каталог товаров так, как ищет и представляет себе товар покупатель. Это могут быть категории по потребностям, материалу и составу. Отличный пример разбивки у Ив Роше:

Работа с категориями должна производиться в расчете на представления пользователя. Человек ищет товар, чтобы удовлетворить свои потребности, наша задача — верно его направить и угадать. Помочь ему найти желаемое и предоставить выбор.
Выгружать товары на сайт так, как они представлены в каталоге от производителя или в прайсе, далеко не всегда верно.
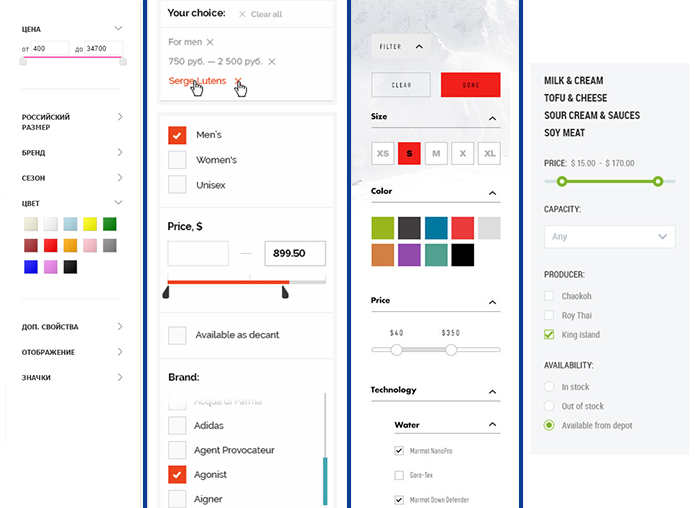
Если товаров много и они имеют разные параметры, стоит позаботиться об удобном фильтре поиска. Сделать хороший фильтр – целая наука. Нужно учитывать такие его параметры как: мгновенная подгрузка результатов и возможность сброса всех условий, сортировка по цвету, чувствительность бегунка цены и возможность прописать параметры цен вручную.

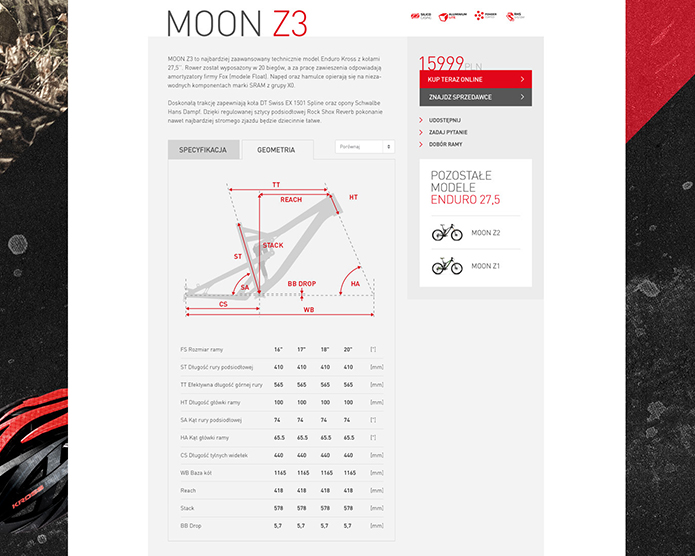
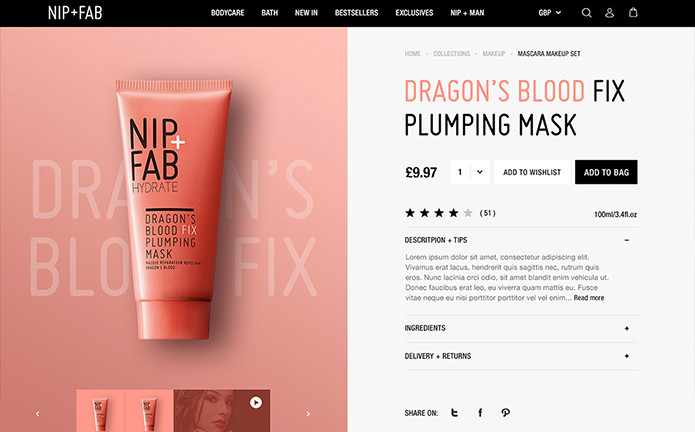
Товар лицом
Используйте продающие фотографии. Посвятите сайт товару!


Рядом с красивым представлением товара всегда лежит подробное описание. Добавьте все характеристики, покажите ваш экспертный уровень продавца:

Сделайте акцент на товаре, сведя к минимуму отвлекающие факторы: фон, баннеры, подложки и обводки. Добавьте к этому кнопки, которые хочется нажимать. Конечно, еще никто не покупал товар из-за красивой кнопки, но впечатление от приятного взаимодействия с сайтом запомнится:

Про то, какое фото должно быть у самого товара я уже писала.
Доступность
Хорошим тоном сейчас считается доступность сайта. В идеале пользователь любого возраста и уровня опыта взаимодействия с магазином должен без затруднений находить и покупать товары на сайте.
Что делает сайт более доступным:
- специальные версии или функционал для людей с ограниченными возможностями;
- цветовое дизайн-решение с учетом людей с нарушением цветового восприятия;
- построение простого взаимодействия пользователя с сайтом для аудитории любого уровня подготовки;
- наличие мобильной версии сайта;
- наличие мобильного приложения магазина.
Требований к доступности, на самом деле, больше. Они касаются еще оптимизации, верстки и программирования. Я лишь затрону те, которые в какой-то мере решаются в дизайне.
Далеко не все общеизвестные сайты крупных компаний ежедневного пользования имеют специальные версии. При том, что их дизайн не отличается контрастностью и доступностью. Но есть и хорошие примеры.
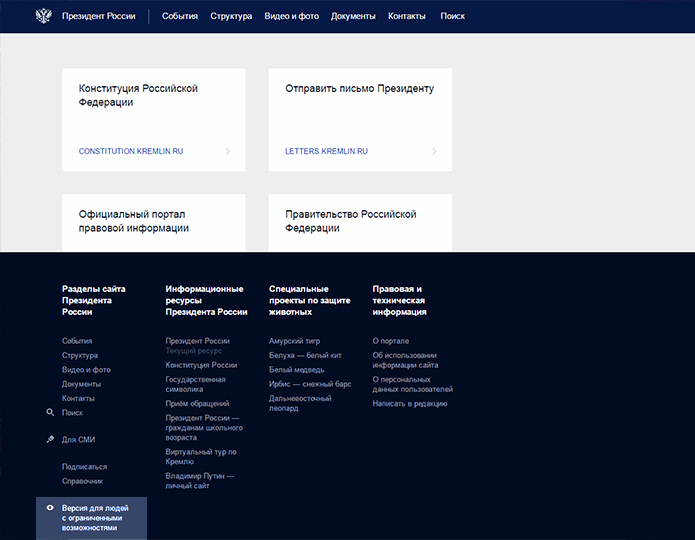
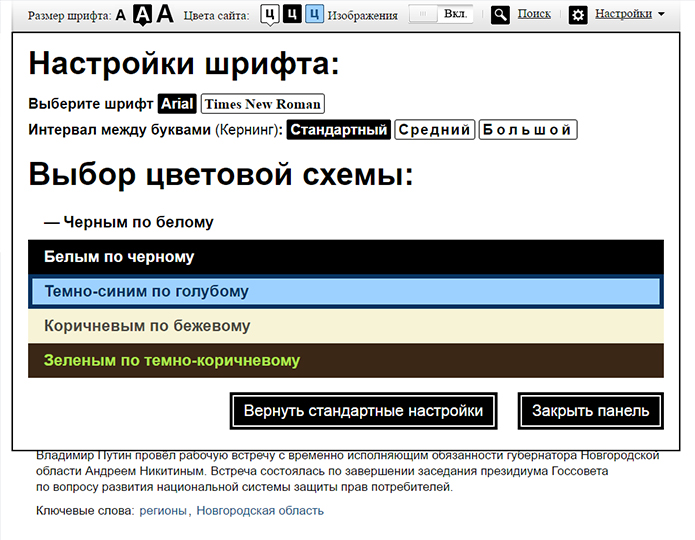
Сайт президента РФ имеет специальную настраиваемую версию для людей с ограниченными возможностями:


С сайтом взаимодействовать просто, когда его функциональные элементы находятся на ожидаемых местах, кнопки понятны и контрастны:

Приложения любимых магазинов пользователи скачивают и исследуют магазины в комфортной обстановке. прямо со своих смартфонов. Для интернет-магазинов не подходят резиновые сайты, нужно разрабатывать отдельную мобильную версию:

Перед разработкой или редизайном интернет-магазина обязательно проанализируйте уже существующие предложения рынка в своей отрасли. Просканируйте конкурентов, выделите их сильные и слабые стороны, а потом сделайте лучше!
Другие статьи
Вам понравилась статья?