Эволюция пользователя
Старые методы рекламы и посредственный контент больше никого не привлекают. Кричащие заголовки и рекламные текста попали в область слепого пятна.
Это иммунитет на бред. Что же делать?
Эволюционировать вместе с пользователем.

Слепые пятна
Человек быстро приспосабливается и вырабатывает привычки, благодаря этому мы выжили как вид. В интернете мы научились не видеть то, что не несет в себе никакой пользы. Внимание распределяется только на важные вещи.
Как наш современник видит страницу в интернете:

То же и с рекламными баннерами. Если не присматриваться, то их уже не замечаешь. Это похоже на военные атаки: нас бомбардируют рекламой и избыточной информацией с целью удержать и привлечь внимание. Иммунитет вырабатывается быстро.

Альтернативных вариантов у пользователя много — он уйдет ничего не потеряв.
Нужно привлекать, а не удерживать всеми силами.
Контент
С вещами окружающими контент все ясно. Реклама – это то, что приводит нас к нему. Поэтому содержание важнее всего.
Что же с ним не так, почему ваши страницы не читают?
Однообразие контента
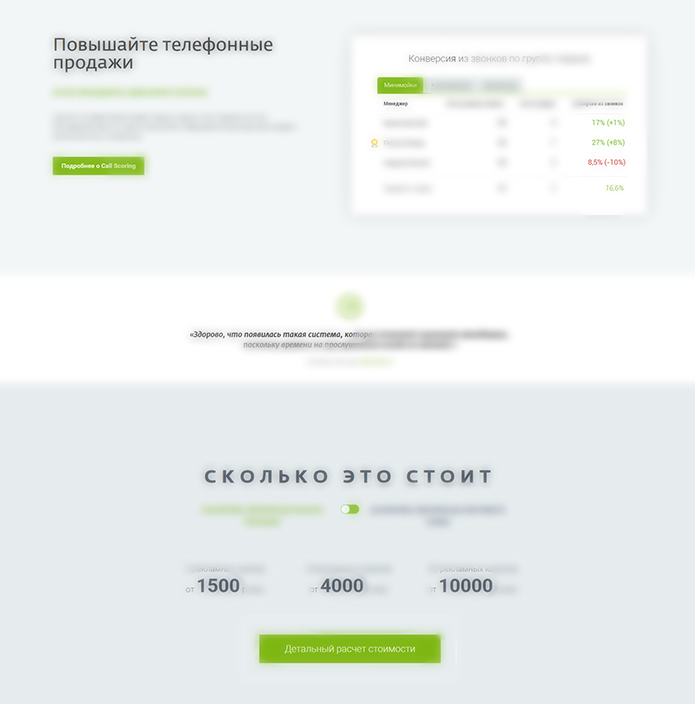
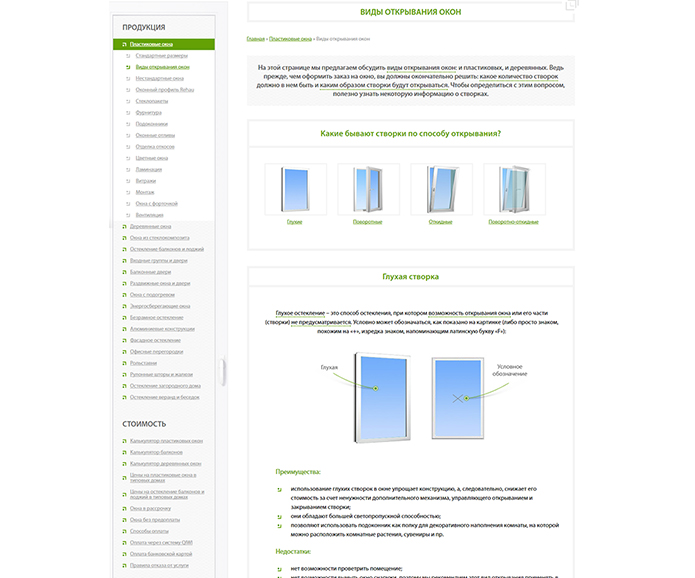
Не привлекательной страницу делают одинаковые повторяющиеся элементы и такие же текстовые массы — скушно:

А вот отличный пример работы с подачей все тех же возможностей:

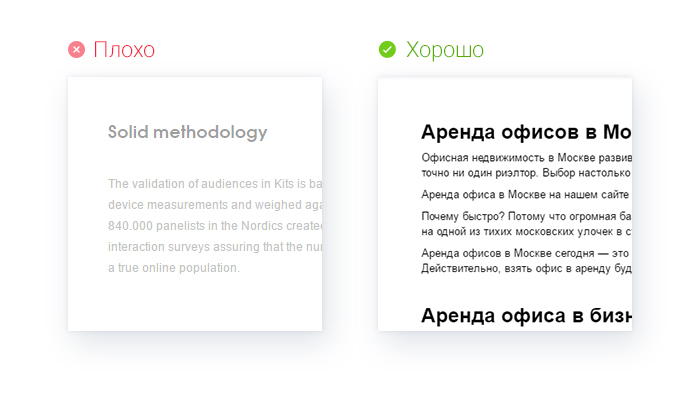
Изображения на странице
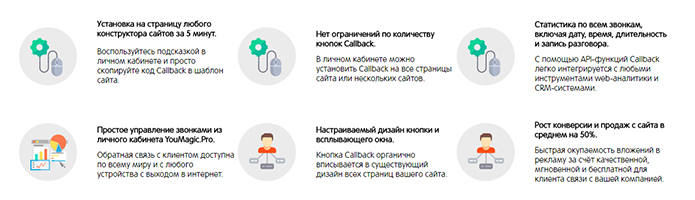
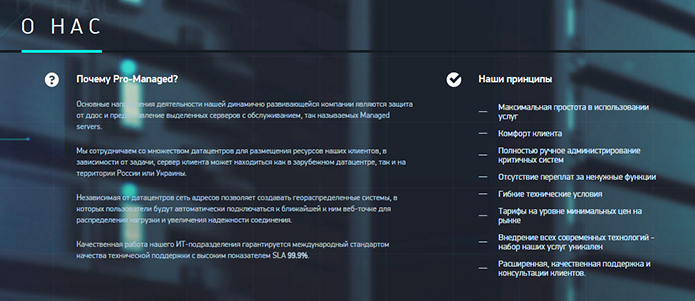
Если на странице присутствуют изображения, контент будет с большей глубиной просканирован и прочтен. Сначала плохой пример:

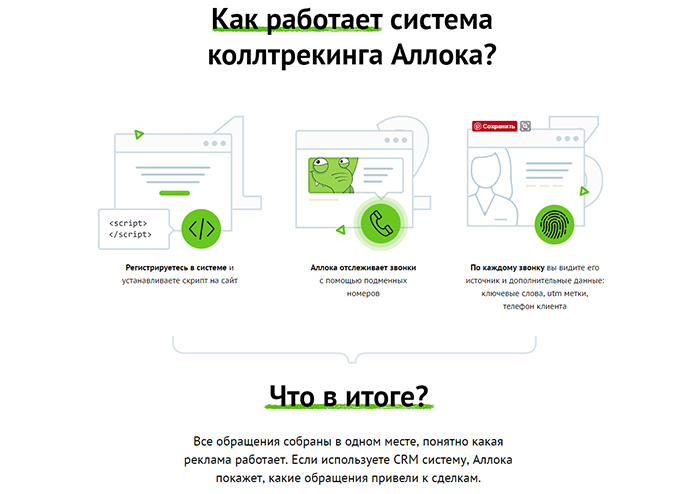
Теперь хорошее. С помощью картинок простыню текста, как правило, можно даже сократить:

Нечитабельность
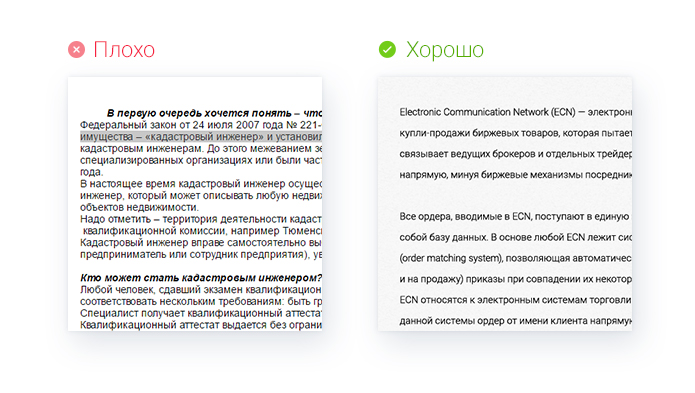
Без большой нужды никто не будет напрягать зрение. Идет отрицание контента, который тяжело воспринимать:

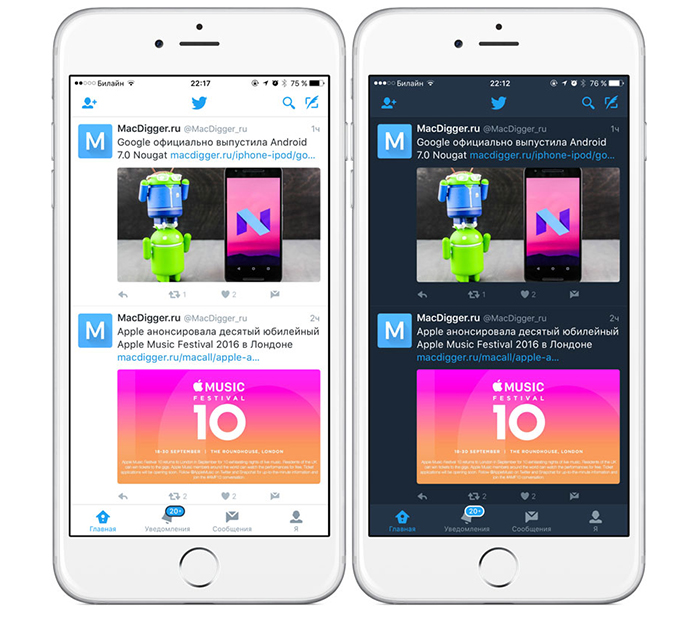
Темный фон в принципе — не плохое решение. На смартфонах, например, гораздо приятнее читать на темном фоне. Это обусловлено тем, что экран сам по себе является источником света, бьющим по глазам. Во многих приложениях можно включать ночной режим, фон там однороден и текст контрастен:

Позаботьтесь об удобстве чтения с экрана монитора. На желание читать еще влияет межстрочный интервал:

Сделайте текст и фон контрастными:

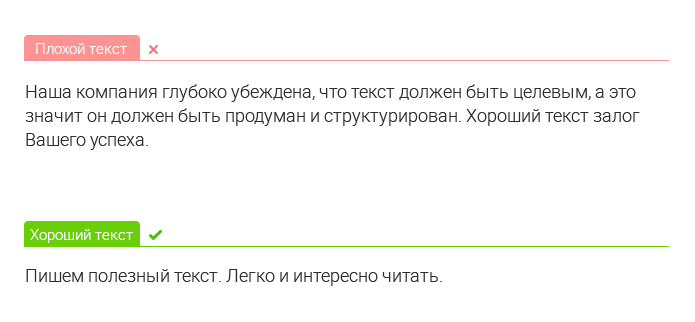
Вода
В далекой-далекой галактике в стародревние времена динозавров на заре компьютеров и интернета… Мы уже были лучшими поставщиками услуг для Вас, и наша компания занимала лидирующие позиции в отраслях бла-бла-бла.
Текст, который прочтут:

Пользователь становиться избирательнее и это хорошая тенденция.
Интернет должен улучшаться и обгонять пользователя в развитии, и наша задача этому способствовать.
Другие статьи
Вам понравилась статья?